Welcome to day 2 of Start Your Own Blogging Business! Today we’ll install WordPress if you haven’t already (some of you might have installed it when you signed up for hosting), choose a theme and do some customization.
As always, if you have any questions please leave them in the comments or post your questions in the Facebook group. If you haven’t already joined the Facebook group, please do so you can participate in the community.
If you’ve stumbled onto this post, but haven’t signed up for the FREE Start Your Own Blogging Business – 12 Day Course, please sign up here. You’ll miss out on reminders, tips & tricks and other important information.
**Disclaimer**
There may be links in this blog post, some of them might be affiliate links for which I earn a small amount if you click on them, a really small amount it turns out. Still, full disclosure and all that…
Installing WordPress is actually really easy. And if you sign up with Bluehost they make it practically automatic. I used to supply screen shots for each part of the process, but Bluehost has made it so simple with their wizard, and the interface changes too frequently, it wasn’t necessary to provide screen shots any more.
*Pro Tip
When setting up from Bluehost, or any host for that matter, you’ll have an opportunity to set up the login URL. It defaults to domainname.com/wp-admin (sometimes /wp-login) if you are given the option change the wp-admin to something else. It can be anything you like (keep it short and sweet), but this will add another layer of security to website.
WordPress comes with a couple basic themes so you can start blogging right away if you like – I encourage you to do so – to get the feel for the editor. You can also purchase a premium theme for more customization.
I change the design of my theme at least once a year. I use a premium theme called Avada which can be customized a million different ways. It can be licensed through Theme Forest for about $60. This is a one time fee, though if you need support on the software after the first year you’ll need to purchase more support. I’m familiar with the theme because it is such a popular theme and many of my clients use it. Any theme whether free or purchased will have a slightly different dashboard. Some features will be located in different places – which is why I use the same theme that my clients use, it’s just easier to find what I’m looking for rather than have to learn a new layout each time.
Today there are a few things that you should know to get you going.
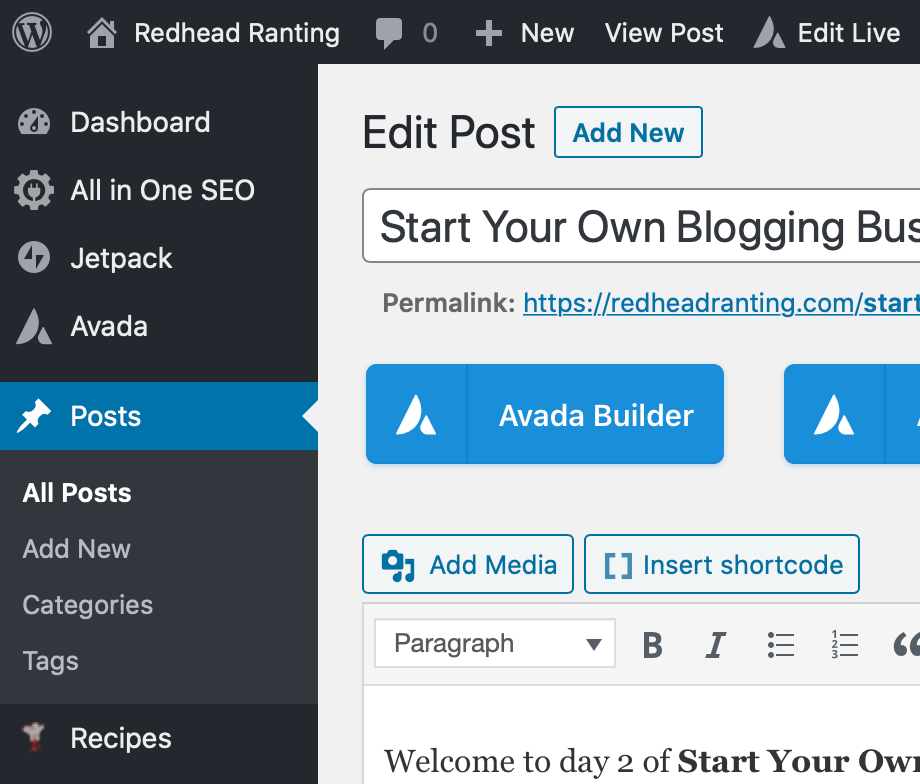
You’ll find everything you need to customize your website on your Dashboard located on the left of your screen. There are a few things you’ll want to do right off the bat.

Site Name, Tag Line, Time Zone
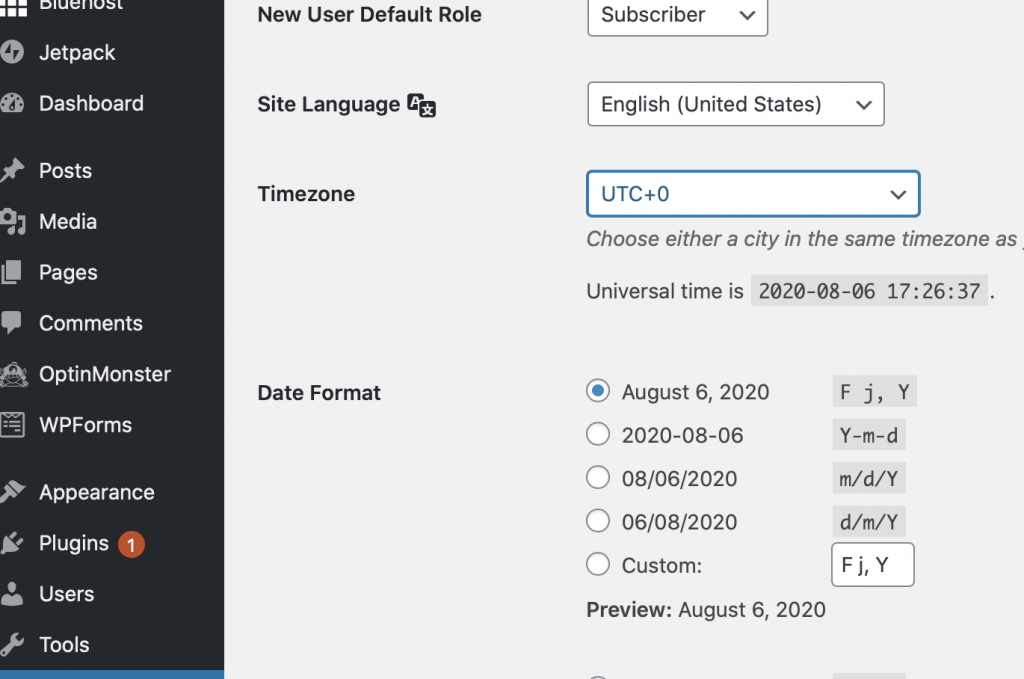
You’ll want to add your site title and tagline, and change the date to your time zone. This is done by clicking on Settings => General.
Site title is the name of your blog or website. This will be how your blog appears in the tab.

To change the time zone scroll down on the same page and click on the drop down menu and find the city closest to you. I’m in Minnesota but the closest city in my time zone is Chicago so that’s the city I chose.

You can also change the day that the week starts on, though I don’t know why that would make a difference. I leave everything else at the default.
Coming Soon Page
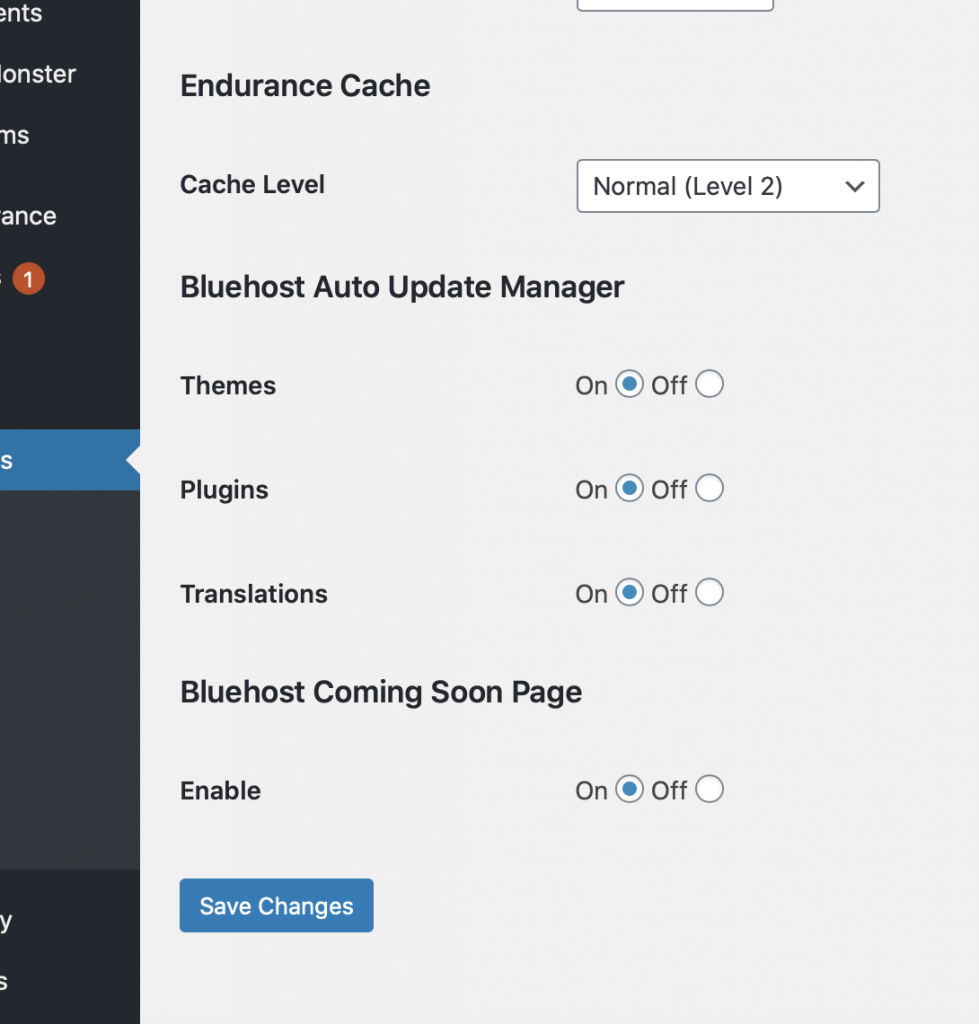
If you signed up with Bluehost there will be a section for the Coming Soon Page. You can toggle it on or off if you want one. You would have a coming soon page if you didn’t want people, and more importantly, the search engines to see your site until you’ve got it the way you want it.

For a simple blog, especially one that is new, I don’t bother enabling it. I work on it live. That way if I want other people to take a look and provide feedback I don’t have to give them a login. It also allows the search engines to start indexing your site. Even if there isn’t much to index just yet.
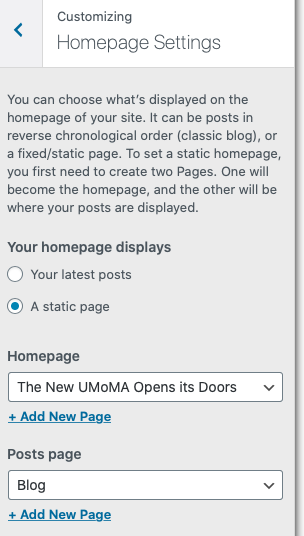
Homepage Settings
This is where you can choose to either have a simple blog or a more robust website. Do you want your blog on the front page, or do you prefer to have a static front page and the blog as one of the pages of the website. You can find this setting under Appearance => Customize. Click on Homepage Settings and choose either your latest posts (this will be the standard blog on the front page design), or A static page (this is the option you want to choose if you want to build a more robust website with a blog). I know this can be confusing so feel free to ask questions in the comment section and I’ll do my best to help you understand the difference.

You can leave everything else the way you found it in this section. There are always multiple ways to edit and customize your blog/website. I prefer working directly on the page. If you are logged in you will notice a black bar at the top of your screen.

One of the options is Edit Page. That option will show up on any page as long as you are logged in. I find it easier to go in that way since I know where I started. This won’t mean much until you’re editing a page and you have 20 tabs open with 20 different pages of your website. Trust me, it’s easier to edit by clicking on that tab when you are the page you want to edit.

When you click on the Edit Page tab, you might see the above popup. I’ve been using WordPress for 10+ years. The Block Editor is relatively new and not something I have familiarized myself with since the change in editing using the standard or classic editor are vastly different from using the Block editor. Because of this I install a plugin called Classic Editor which allows me to edit the page in the old format. It allows me to view the HTML if necessary. It might work that way in Blocks, but I haven’t figured it out. Since this is all new to you, I would suggest playing around with the block editor. It’s probably much easier to use than the older format or they wouldn’t have made the switch.
If using the Block Editor you click on Edit Page and then click on the section you want to edit and make any changes. Once you’ve made your changes be sure to click on the Update button on the top right. If you like you can Preview the page or post before saving. Some elements won’t be visible when using the Preview feature. Live video and things of that nature won’t be visible because the page isn’t actually live.

On the right sidebar you’ll see tabs marked Document and Block. If you click on a block that section in the sidebar will show you the different options for customization including color, font, size etc.

See how easy that was? I just learned how the Block Editor works in a just a few minutes!!
That’s pretty much it. Now you can start customizing your website with your logo and any graphics you choose to use.
*I realize it seems much more complicated than that. The truth is WordPress is an extremely robust CMS (content management system). You can build massive and complex websites with it (this is why I recommend WordPress), but it can be confusing. Play around with it. Get familiar with it. You’ll need to since you’re going to be your own webmaster. I’ve given you the basics to start you on your way. If you have any questions please leave them in the comment section.










Leave A Comment